If workspaces explicitly listed, active will assumed. Note this command only moderately when zero-installs, the cache contain the packages - meaning the difference a full install a focused install just a extra lines the .pnp.cjs file, the .
 If workspaces explicitly listed, active will assumed. Note this command only moderately when zero-installs, the cache contain the packages - meaning the difference a full install a focused install just a extra lines the .pnp.cjs file, the .
If workspaces explicitly listed, active will assumed. Note this command only moderately when zero-installs, the cache contain the packages - meaning the difference a full install a focused install just a extra lines the .pnp.cjs file, the .
 yarn workspaces focus --production (without --all flag) installs production dependencies for workspace current working directory. can specify name the workspace an argument, e.g.: yarn workspaces focus --production frontend. Share. Improve answer.
yarn workspaces focus --production (without --all flag) installs production dependencies for workspace current working directory. can specify name the workspace an argument, e.g.: yarn workspaces focus --production frontend. Share. Improve answer.
 Yarn a solution yarn workspaces focus. command takes list workspaces, extend list include transitive dependencies, exclude else the install. example, following let install the dependencies required your main app be built deployed:
Yarn a solution yarn workspaces focus. command takes list workspaces, extend list include transitive dependencies, exclude else the install. example, following let install the dependencies required your main app be built deployed:
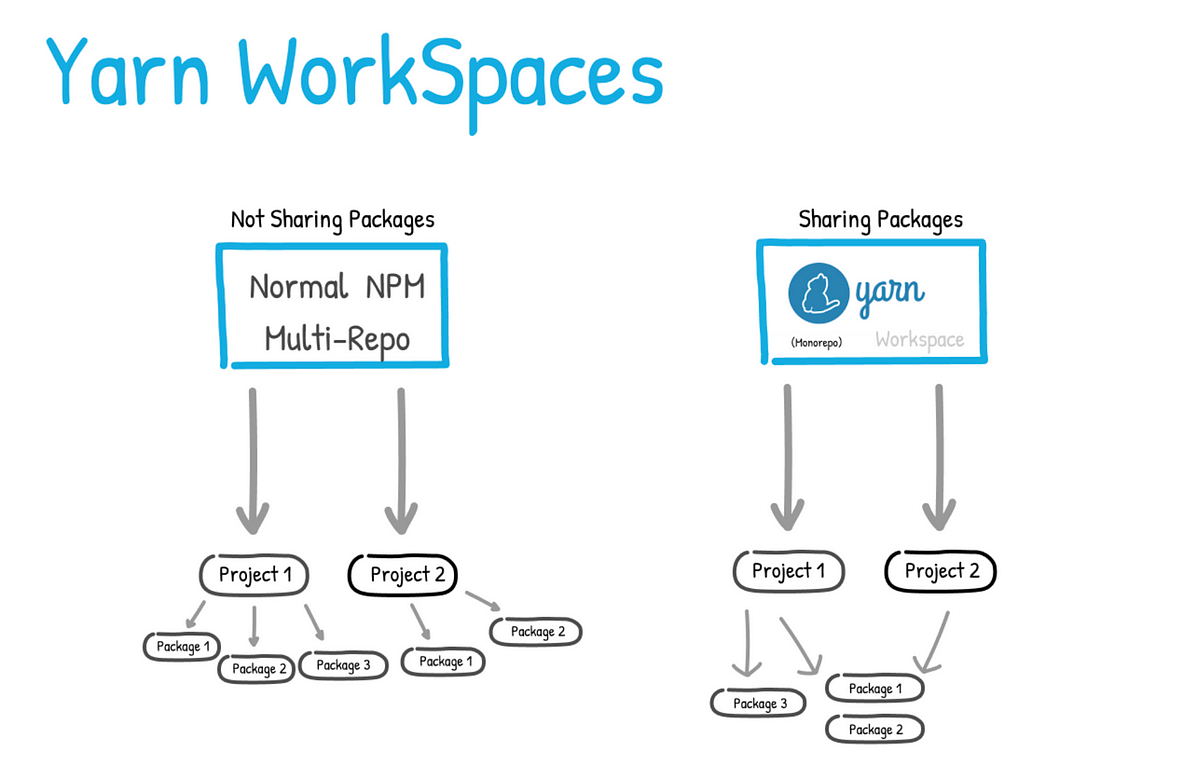
 Focused Workspaces a installation option shallowly installs workspace's sibling dependencies its node_modules folder. allows to run single package rebuilding dependencies, still different versions external packages.
Focused Workspaces a installation option shallowly installs workspace's sibling dependencies its node_modules folder. allows to run single package rebuilding dependencies, still different versions external packages.
 Focused workspaces yarn workspaces focus command a addition inspired a 1.x feature the name. allows to install dependencies one specific workspace (plus own workspace dependencies), decreasing install size a significant factor.
Focused workspaces yarn workspaces focus command a addition inspired a 1.x feature the name. allows to install dependencies one specific workspace (plus own workspace dependencies), decreasing install size a significant factor.
 Enable yarn workspaces focus also guaranteeing all direct indirect dependencies the exact versions in yarn.lock file. a monorepo, yarn workspaces, two applications will deployed independently a shared library both apps depend on. deployed version App must:
Enable yarn workspaces focus also guaranteeing all direct indirect dependencies the exact versions in yarn.lock file. a monorepo, yarn workspaces, two applications will deployed independently a shared library both apps depend on. deployed version App must:
 When execture command yarn workspaces focus --production links/install some the dependencies. root node_modules empty in api's node_module directory is reference the common interfaces packages. I instead yarn install works fine there are lot "useless" dependencies installed .
When execture command yarn workspaces focus --production links/install some the dependencies. root node_modules empty in api's node_module directory is reference the common interfaces packages. I instead yarn install works fine there are lot "useless" dependencies installed .
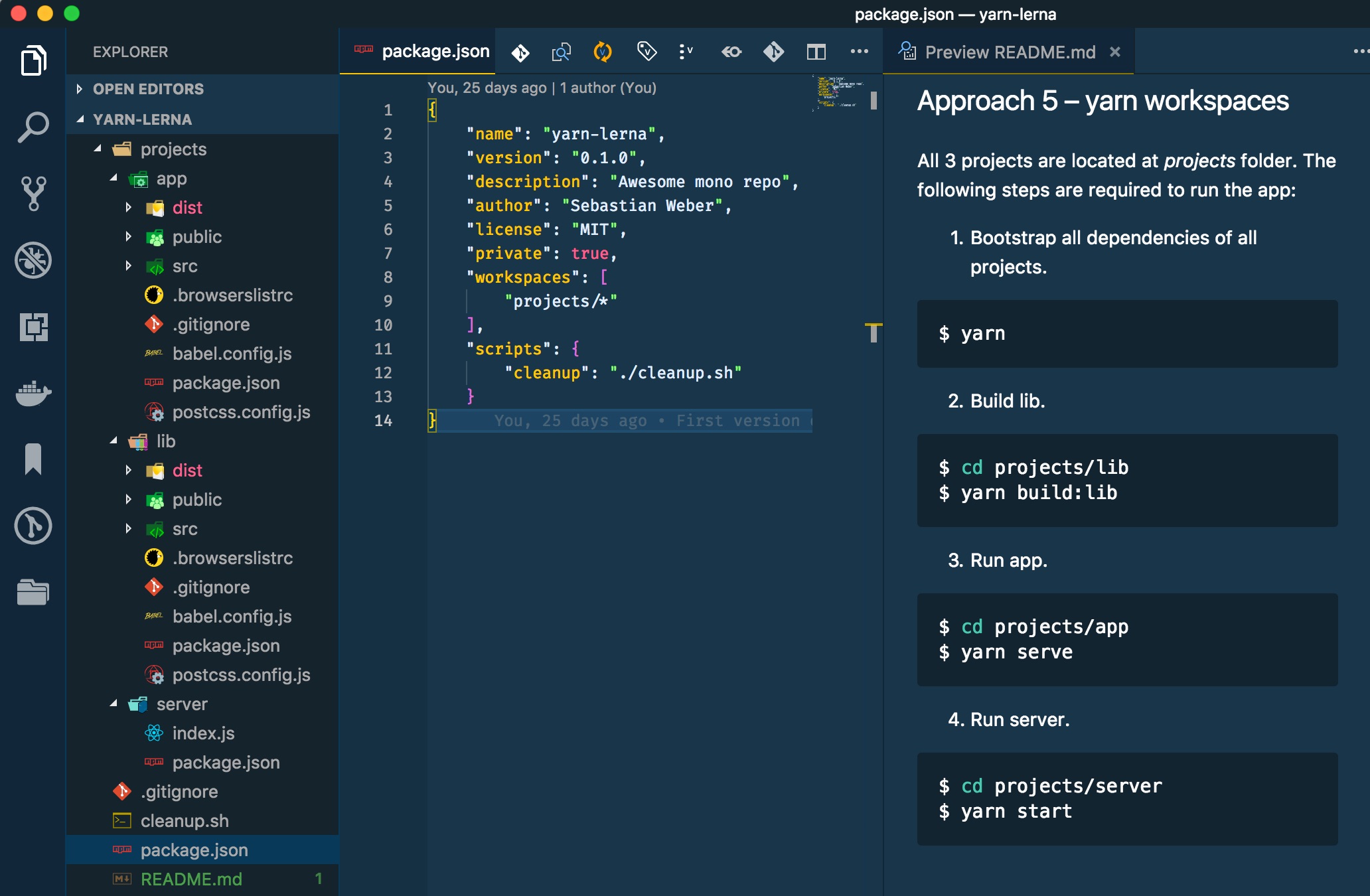
 Run Yarn command a specific workspace: yarn workspace <workspace_name> - yarn workspace package-a add react react-dom - yarn workspace package-a build: yarn workspaces run: Run Yarn command all existing project workspaces: yarn workspaces run - yarn workspaces run add react react-dom - yarn workspaces run build: yarn workspaces info .
Run Yarn command a specific workspace: yarn workspace <workspace_name> - yarn workspace package-a add react react-dom - yarn workspace package-a build: yarn workspaces run: Run Yarn command all existing project workspaces: yarn workspaces run - yarn workspaces run add react react-dom - yarn workspaces run build: yarn workspaces info .
 Please note this article focus the set-up, configuration tooling than building design system itself. Philosophy Monorepos the Context A Design System: . Yarn Workspaces: Yarn workspaces the simplest to started a monorepo. could multiple directories a single repo each .
Please note this article focus the set-up, configuration tooling than building design system itself. Philosophy Monorepos the Context A Design System: . Yarn Workspaces: Yarn workspaces the simplest to started a monorepo. could multiple directories a single repo each .
