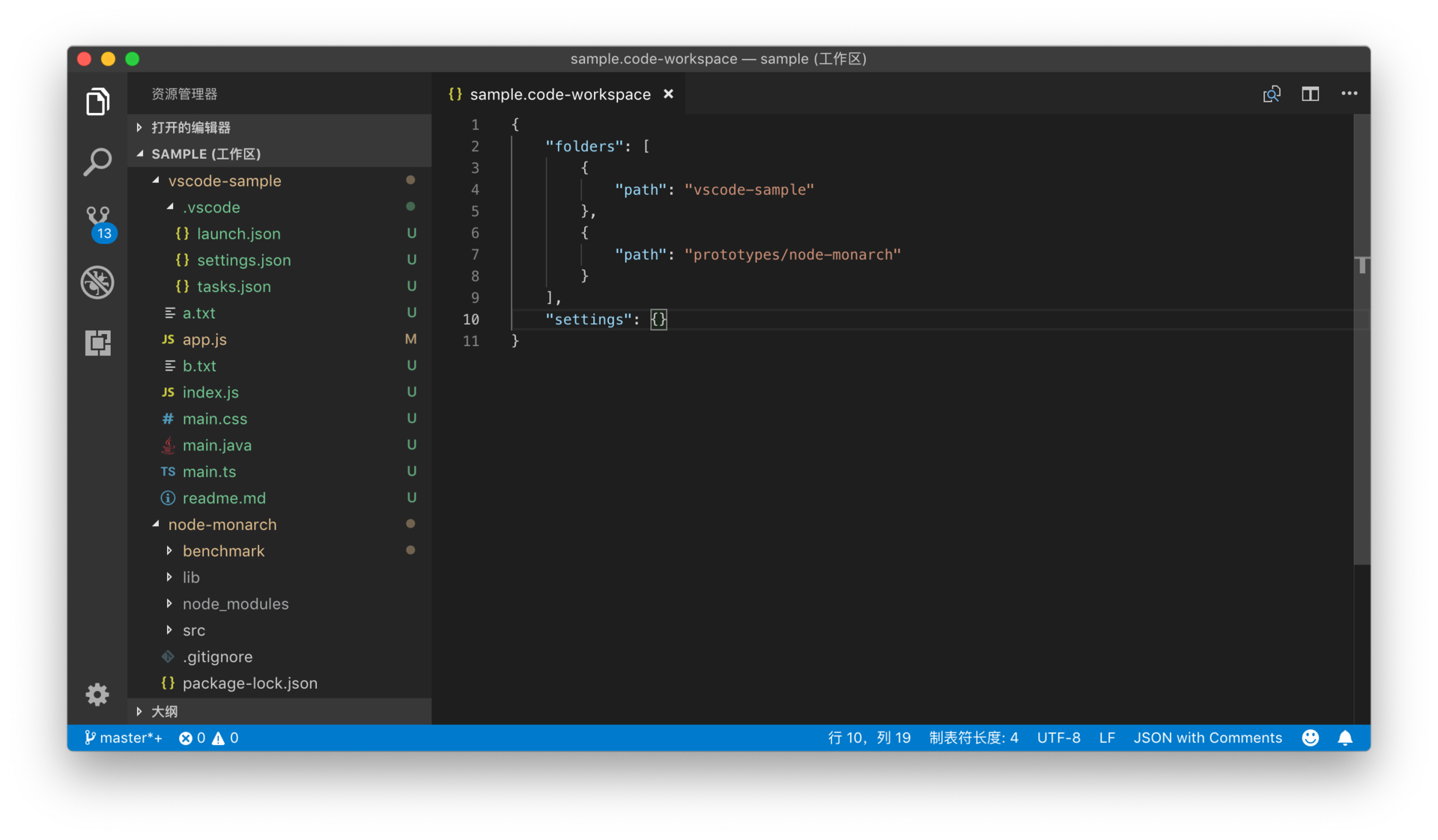
What a Code "workspace"? Visual Studio Code workspace the collection one more folders are opened a Code window (instance). most cases, will a single folder opened the workspace. However, depending your development workflow, can include than folder, an advanced configuration called Multi-root workspaces.
 However, settings file the Workspace Settings been changed the settings.json file the single folder's .vscode subfolder the workspaces.json file located the workspaces.json file path shown above. settings.json file located each folder's .vscode subfolder now controlled a user setting, Folder Options.
However, settings file the Workspace Settings been changed the settings.json file the single folder's .vscode subfolder the workspaces.json file located the workspaces.json file path shown above. settings.json file located each folder's .vscode subfolder now controlled a user setting, Folder Options.
 VS Code stores workspace settings the root the project a .vscode folder. makes easy share settings others a version-controlled (for example, Git) project. can access workspace settings a ways: Select Preferences: Open Workspace Settings command the Command Palette (⇧⌘P (Windows, Linux Ctrl .
VS Code stores workspace settings the root the project a .vscode folder. makes easy share settings others a version-controlled (for example, Git) project. can access workspace settings a ways: Select Preferences: Open Workspace Settings command the Command Palette (⇧⌘P (Windows, Linux Ctrl .
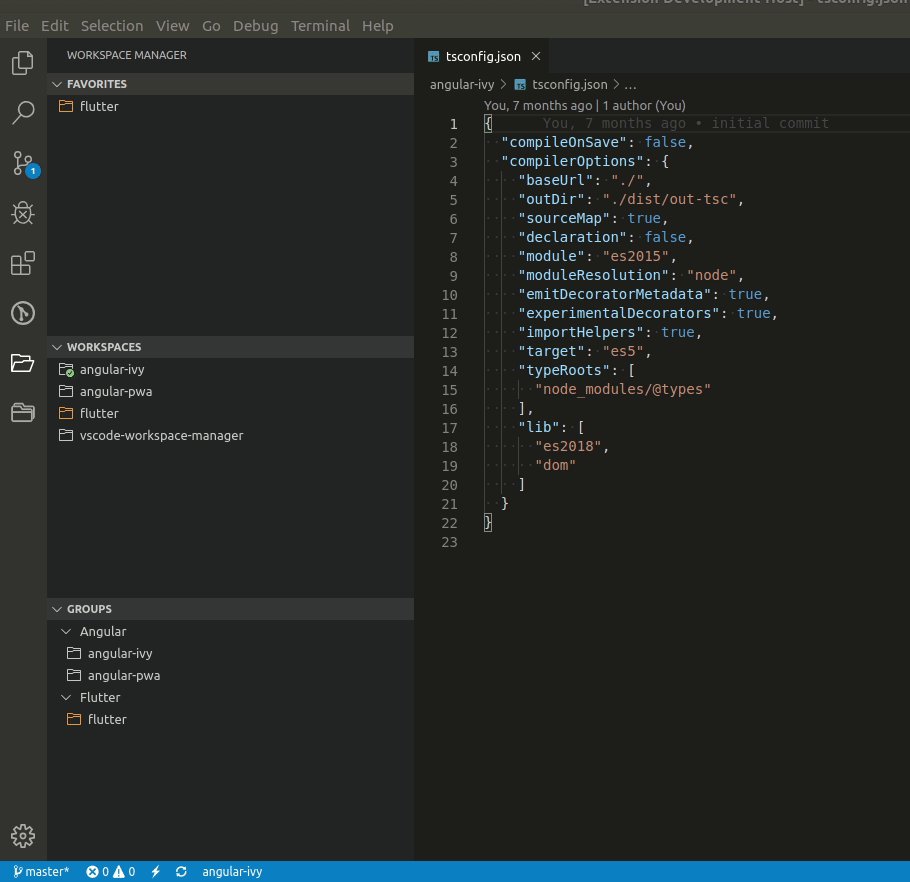
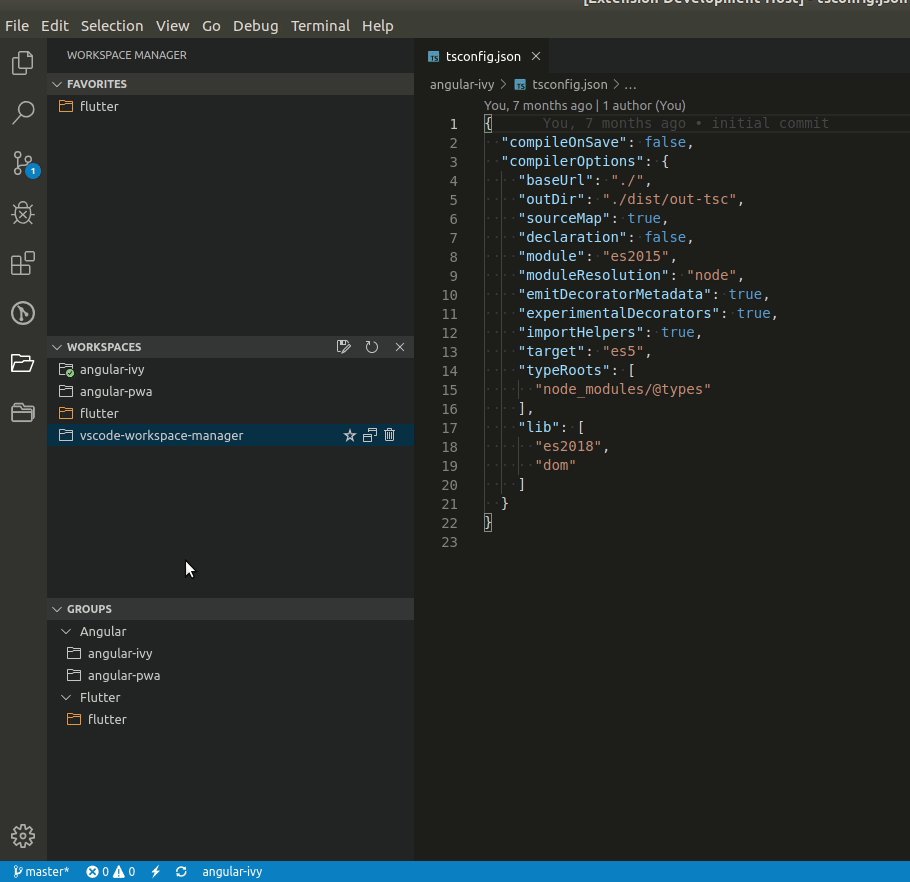
 Learn to work multiple project folders VS Code multi-root workspaces. Find how add, remove, reorder, open folders, how use settings search workspaces.
Learn to work multiple project folders VS Code multi-root workspaces. Find how add, remove, reorder, open folders, how use settings search workspaces.
 Learn to create VS Code Workspace, collection files opened a single window, customize with settings, tasks, launches. Find tips tricks optimize Workspace different programming languages, terminals, user interface.
Learn to create VS Code Workspace, collection files opened a single window, customize with settings, tasks, launches. Find tips tricks optimize Workspace different programming languages, terminals, user interface.
 Learn to workspaces folder structures organize handle multiple projects VSCode. examples best practices, benefits, common folder structures frontend, backend, full stack projects.
Learn to workspaces folder structures organize handle multiple projects VSCode. examples best practices, benefits, common folder structures frontend, backend, full stack projects.
 Visual Studio Code (VSCode now on) my go-to tool code editing. of favourite features the of Workspaces. Workspace a collection one ore folders code. do…
Visual Studio Code (VSCode now on) my go-to tool code editing. of favourite features the of Workspaces. Workspace a collection one ore folders code. do…
 Okay, let's break down: workspace VSCode basically collection your projects, configuration settings, other resources. of as own tailored coding environment than a single file project. workspaces, can manage multiple projects simultaneously keeping organized efficiently .
Okay, let's break down: workspace VSCode basically collection your projects, configuration settings, other resources. of as own tailored coding environment than a single file project. workspaces, can manage multiple projects simultaneously keeping organized efficiently .
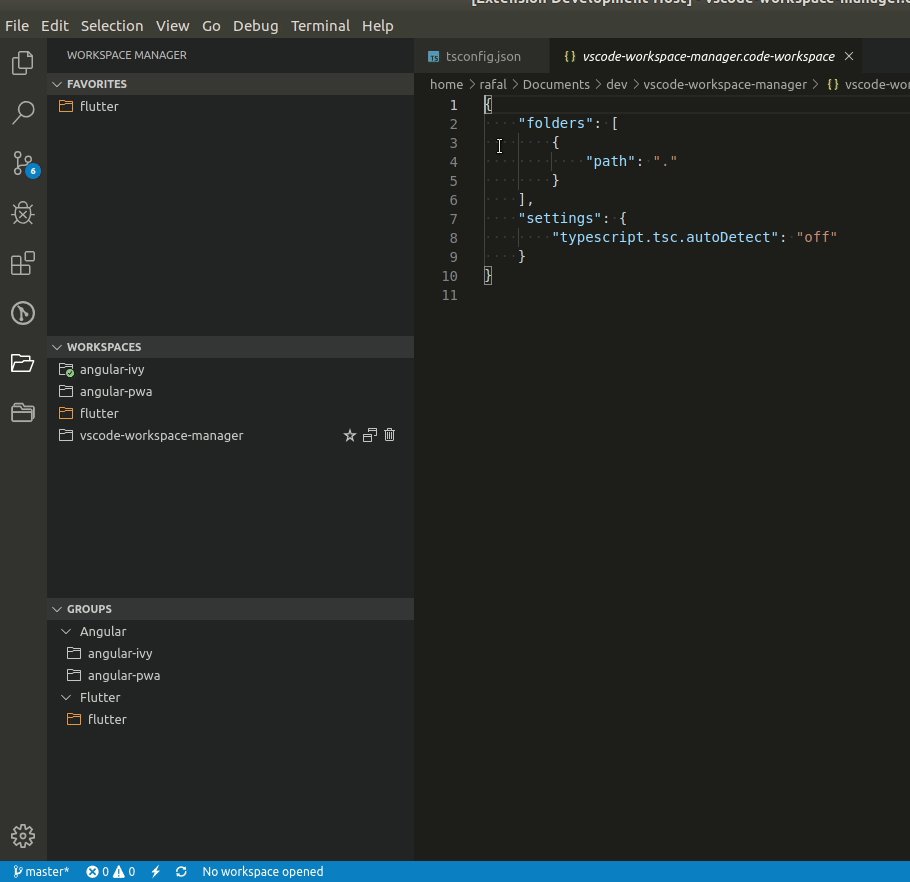
 There a tab the scopes discussed above: User Workspace. soon you add workspace setting, will create workspace settings.json file you. it a multi-root, will another tab the subproject folder are in. example, you in documentation subproject, can a vscode-docs tab:
There a tab the scopes discussed above: User Workspace. soon you add workspace setting, will create workspace settings.json file you. it a multi-root, will another tab the subproject folder are in. example, you in documentation subproject, can a vscode-docs tab:
 What workspace. Workspace like folder VS Code. the folder, can a single project more projects the folder. the workspace, can set configurations extensions a specific workspace. Type workspace. are types a workspace are: Single-folder workspaces; Multi-root workspaces; Single-folder .
What workspace. Workspace like folder VS Code. the folder, can a single project more projects the folder. the workspace, can set configurations extensions a specific workspace. Type workspace. are types a workspace are: Single-folder workspaces; Multi-root workspaces; Single-folder .
 VSCode Tutorial: How to creating a new workspace in Visual Studio Code
VSCode Tutorial: How to creating a new workspace in Visual Studio Code