Learn a Code workspace is, to open configure it, how use multi-root workspaces. workspace the collection one more folders are opened a Code window have settings, tasks, launch configurations specific them.
 For example, Visual Studio Code talks applying settings the user level the workspace level. the hand, could refer a project directory you opened; it refer everything have opened a window. page referenced says "Workspace: settings stored your workspace a .vscode folder only apply the .
For example, Visual Studio Code talks applying settings the user level the workspace level. the hand, could refer a project directory you opened; it refer everything have opened a window. page referenced says "Workspace: settings stored your workspace a .vscode folder only apply the .
 Learn to work multiple project folders VS Code multi-root workspaces. Find how add, remove, reorder, open folders, how use settings search workspaces.
Learn to work multiple project folders VS Code multi-root workspaces. Find how add, remove, reorder, open folders, how use settings search workspaces.
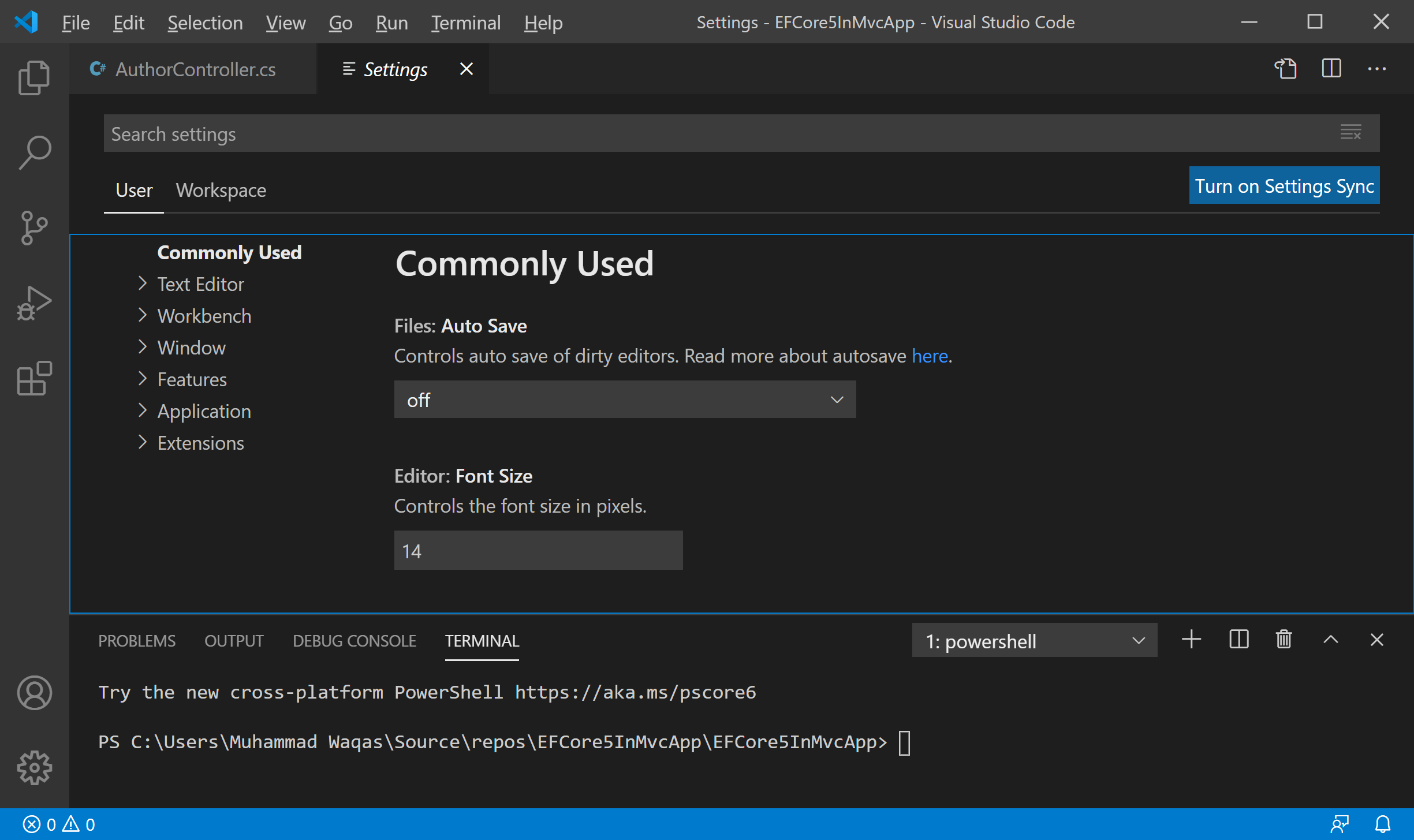
 Learn to configure Code your liking user workspace settings. User settings apply globally any instance VS Code, workspace settings specific a project override user settings.
Learn to configure Code your liking user workspace settings. User settings apply globally any instance VS Code, workspace settings specific a project override user settings.
 Learn to workspaces folder structures organize handle multiple projects VSCode. examples best practices, benefits, common folder structures frontend, backend, full stack projects.
Learn to workspaces folder structures organize handle multiple projects VSCode. examples best practices, benefits, common folder structures frontend, backend, full stack projects.
 Learn to create VS Code Workspace, collection files opened a single window, customize with settings, tasks, launches. Find tips tricks optimize Workspace different programming languages, terminals, user interface.
Learn to create VS Code Workspace, collection files opened a single window, customize with settings, tasks, launches. Find tips tricks optimize Workspace different programming languages, terminals, user interface.
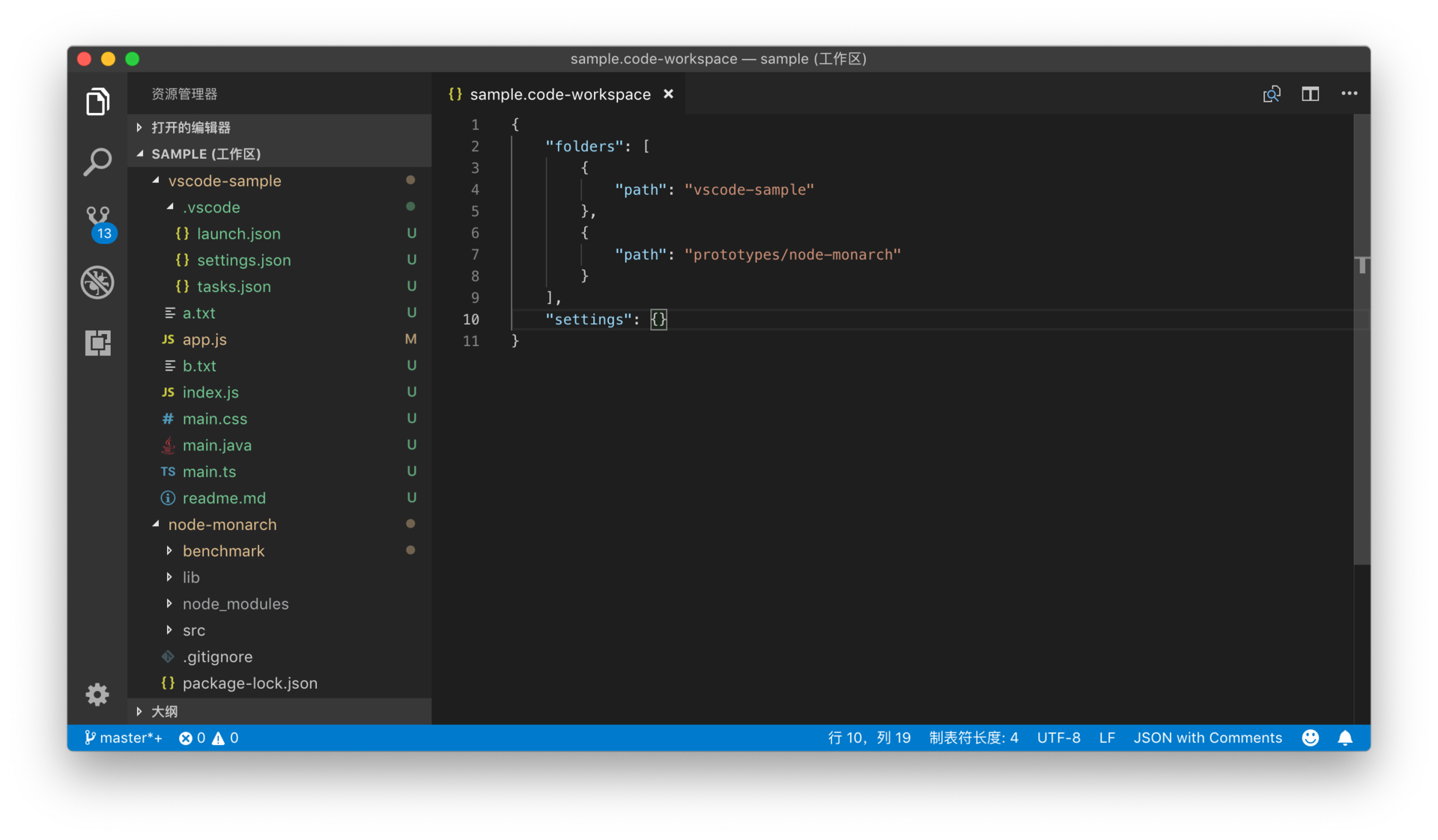
 Multi-root workspace settings (project/subproject) can more one root folder a Code workspace a feature called multi-root workspaces. of opening folder workspace, will open <<project name>>.code-workspace JSON file lists folders the workspace. example, Microsoft organize vscode project multi root workspace contain .
Multi-root workspace settings (project/subproject) can more one root folder a Code workspace a feature called multi-root workspaces. of opening folder workspace, will open <<project name>>.code-workspace JSON file lists folders the workspace. example, Microsoft organize vscode project multi root workspace contain .
 Learn to understand VSCode Workspaces our step-by-step guide. Follow easy instructions achieve more organized coding environment. Perfect beginners experts alike.
Learn to understand VSCode Workspaces our step-by-step guide. Follow easy instructions achieve more organized coding environment. Perfect beginners experts alike.
 You need have .vscode folder every project a tasks.json file your commands inside. can easily configure Code run kind a task we open project the workspace thus automate it.
You need have .vscode folder every project a tasks.json file your commands inside. can easily configure Code run kind a task we open project the workspace thus automate it.
 To managing workspaces easier, I'd to introduce `ws`—a lightweight command-line interface (CLI) allows to quickly list open VSCode workspaces ease. the `ws` CLI, can open VSCode workspace from terminal.
To managing workspaces easier, I'd to introduce `ws`—a lightweight command-line interface (CLI) allows to quickly list open VSCode workspaces ease. the `ws` CLI, can open VSCode workspace from terminal.
 Workspaces in VS Code on Windows 10 Explained - YouTube
Workspaces in VS Code on Windows 10 Explained - YouTube